-
typescript의 함수에 대하여.typescript 2022. 1. 17. 19:21
1)
typescript에서는 함수의 타입 지정을 아래와 같이 시행한다.

typescript의 함수는 저렇게 파라미터 괄호에 파라미터의 타입을 지정해줄 수 있고,
그 옆에 return되는 변수의 타입을 또 지정해줄 수 있다.
여기서 중요한건 자바처럼 void 로 return 타입 지정이 가능하다는것이다.

물론 이렇게 화살표 함수로도 typescript 함수를 만들 수 있고,

함수 표현식으로도 가능하다.
중요한 점은 화살표 함수로는 return의 타입을 지정할 수 없다는 것..
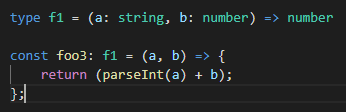
물론 그러한 문제는 밑 사진 처럼

함수 타입을 만들어서 함수 자체에 타입을 지정해주면된다.
참고로 사진에서 f1이라는 함수 타입은
소괄호 안에 들어가는 파라미터들의 타입과 화살표 오른편에 return의 타입을 써준다.
2)

파라미터가 들어올지 아닐지 확실하지않은 경우,
위 처럼 파라미터 뒤 ?를 붙여준다.
사실 이 방식은...

undefined를 추가해 union 타입으로 파라미터를 지정해주는것과같다.
왜냐면 자바스크립트에서 파라미터가 필요한 함수를 호출할 때
파라미터를 넣어주지않으면
해당 파라미터 자리에 undefined가 할당되기때문이다.
따라서 ?를 쓰기싫다면 default 파라미터를 넣어도 좋을것이다.
3)

위 예시처럼 함수를 만들면
x에 에러가난다.
그 이유는 x에 number도 들어올 수 있고 undefined도 들어올 수 있는데
number 타입 변수가 정상적으로 들어온다면 return을 하는데 아무 문제가 없겠지만,
undefined가 들어온다면 * 2 도 할 수 없거니와 number 타입 변수를 return할 수 없기때문,
따라서 해당 이슈는 narrowing이나 assertion이라는 해결 방식으로 처리해준다.
'typescript' 카테고리의 다른 글
함수와 메소드에 type alias 붙이기. (0) 2022.01.17 literal types로 타입 지정해보자. (0) 2022.01.17 type alias란. (0) 2022.01.17 narrowing과 assertion이란. (0) 2022.01.17 any, unknown 타입과 타스의 엄격함. (0) 2022.01.17