화살표 함수 사용법.
일단 프로그래밍 언어에서 함수란 무엇인가에 대해 짚고가자.
함수란..
1) 코드들을 블럭 단위로 나누어 기능별로 묶을 때.
2) 인자를 넣으면 거기에따라 다른 결과를 리턴하는 입출력 기계를 만들 때.
화살표 함수라는 신문법이 나오기 전 함수의 정의 방식은 이렇다.
function foo(a) {
console.log(a);
};
또는...
var foo = function(a) {
console.log(a);
};
저 두 개의 형식 모두 foo(a); 의 형식으로 호출한다.
그런데 ES6부터 화살표 함수라는 새로운 문법이 나왔다.
const foo = (a) => { console.log(a) };
이런식으로 사용한다.
다른 프로그래밍 언어의 메소드나 함수에 비교했을 때 비교적 다른 형식이라 생소할 수 있지만,
좀 더 직관적이다.
이 함수는 살짝 변형이 가능한데, 파라미터의 값이 하나라면 파라미터를 넣어주는 소괄호를 생략할 수 있다.
const foo = a => { console.log(a) };
이런식으로 말이다.
만약 const foo = (a, b) => { console.log(a) };
이렇게 인자가 두 개라면 괄호의 생략이 불가능하다.
또 함수 몸통이 한 줄이라면...
const foo = a => console.log(a) ;
중괄호와 return문 까지도 생략해버릴 수 있다.
그리고 화살표 함수는 forEach()와 함께 많이 쓰인다.
이런식으로 사용을 하였다.
그렇다면 둘의 차이점은 무엇일까?
단순히 화살표 함수가 더 쉽고 직관적인 함수 사용을 가능, 이해하게 돕는것뿐일까?
아니다. 객체가 가진 함수 안에서 this라는 문법을 사용했을 때 큰 차이가 난다.

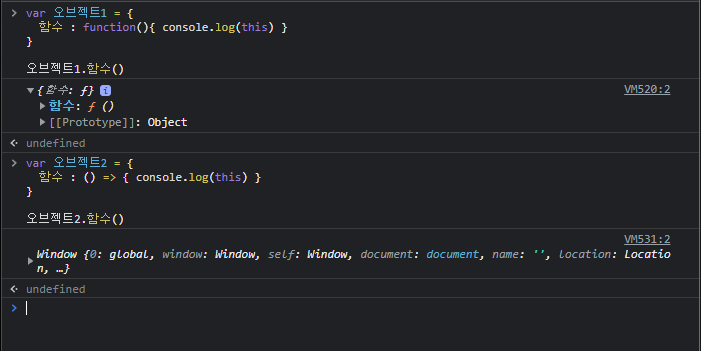
오브젝트가 가진 함수가 일반적인 선언 방식인 function으로 정의됐을 때, this를 호출하면
그 this는 그 함수를 가진 객체를 가르킨다.
그러나 화살표 함수로 정의됐을 때는 this가 최상위객체인 window를 가르킨다.
즉, 바로 위의 주인을 생략한다는것이다.
따라서 만약 dom 요소를 선택자로 선택해 그 요소에 이벤트리스너 함수를 단다면...
function으로 그 함수를 정의하면 그 안의 this는 그 함수를 호출하는 이벤트리스너가 달린 dom 요소를 가르키지만,
화살표 함수안에 this를 호출하면 그 요소를 생략하고 바로 window를 가르킨다.
그래서 그럴 시에는 this말고 e.currentTarget을 써서 함수가 달린 dom 요소를 호출한다.