prototype에 대하여 2편.
앞 포스트에 변수나 객체를 만들때 내가 하지않아도
자동으로
const arr = new Array(1, 2, 3); 또는
const obj = new Object();
이런식으로 생성자가 new 되어 변수가 만들어지고...
해당 생성자에 숨어있는 유전자인 prototype에 대한 접근 권한을 자식 인스턴스들이 갖게되어
거기에 구현된 변수와 함수를 접근해 자유롭게 쓸 수 있다고 적었다.
그렇다면 생성자로 구현된 배열, 객체가 부모 생성자의 prototype을 확인하려면 어떻게 해야할까?

console.log(변수명.__proto__);
이러면 바로 상위의 부모 생성자의 prototype의 정보가 나오는데,
여기에 생성된 모든 함수를 볼 수 있고 마지막에는 해당 prototype의 부모 생성자 prototype을 보여준다.
사진에 나와있듯이 배열의 생성자 이름은 Array()이고...
이 변수의 부모인 생성자 Array의 부모는 Object 생성자이며 Object 생성자의 프로토타입을 사진 맨 하단에서 볼 수 있다!
이걸 펼치면 또 Object 생성자의 프로토타입이 가진 함수들이 쫘악 나온다.
또 생성자로 객체를 만들었을 때 객체명.__proto__는 결국 부모 생성자의 프로토타입을 보여주는것이라 했다.

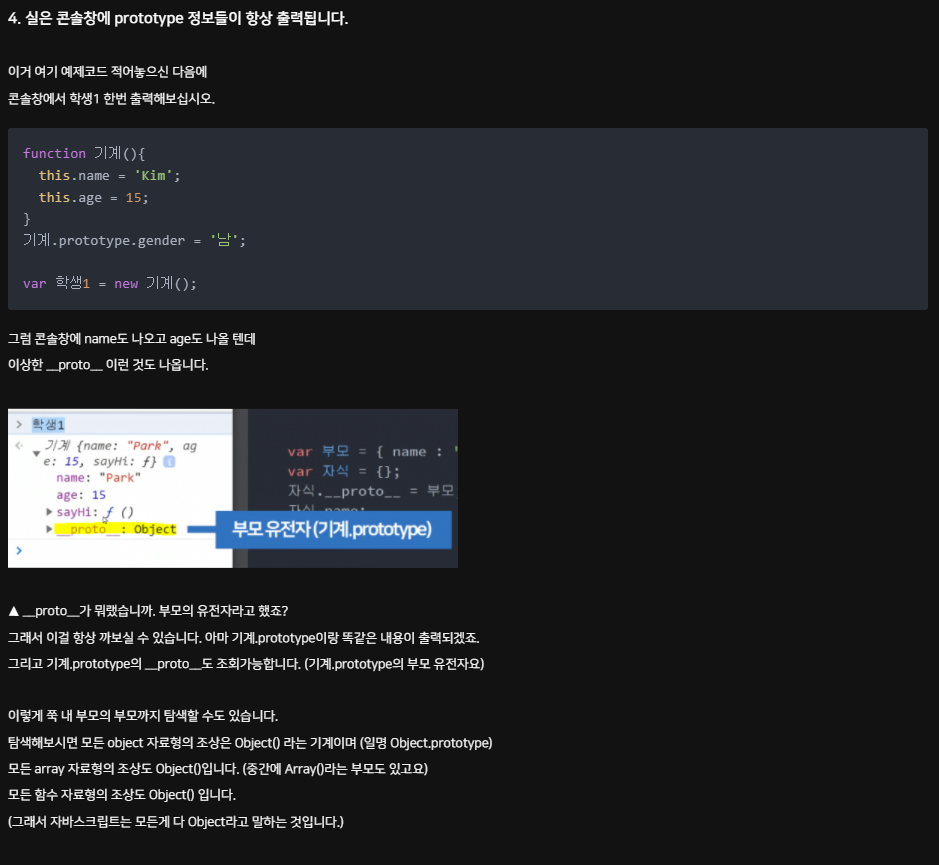
사진처럼 자식 인스턴스인 학생1.__proto__의 값은
부모 생성자(기계)의 prototype인 기계.prototype와 일치하는 값임을 알 수 있다.
더 추가로 기억해야할 사실은 일반 객체나 함수에는 절대로 prototype을 생성할 수 없고
무조건 생성자함수만 prototype을 가질 수 있다.
또 특이한 예외적 사항이있다.
일반 객체는 생성자가 아니기때문에 prototype을 가질 수는 없지만...
prototype이 직접 될 수는 있다.
무슨 소린가하면

요런식으로 한 객체의 부모 프로토타입으로 강제 대입해줄 수 있는것이다.
변수명.__proto__ = 객체인 변수명;
이딴식으로 야무지게 부모를 정해줄 수 있다.
그럼 사진과 같이 자식.__proto__를 호출했을 때 대입된 부모 객체가 그대로 출력된다.
그래서 자식 객체는 부모 객체의 변수와 함수를 자유롭게 사용해줄 수 있다.
근데 이것도 예외가 있다.

대입을 했는데, 부모가 가진 프로퍼티의 key값이 이미 자식 객체의 프로퍼티의 key값과 동일해 중복될 경우는?
그럼 그냥 자식 객체가 가진 프로퍼티가 우세해 그 값을 살려준다.
그래서 사진처럼 자식객체.name을 호출했을 때 Jack이라는 값이 나온것이다.
또 생성자 함수로 생성한 인스턴스(객체) 형식 변수들은 콘솔창에 입력하면 항상 부모 생성자의 prototype을 확인할 수 있다.

기계라는 생성자를 new해서 만들어진 인스턴스의 변수명을 콘솔창에 입력한 결과이다.
먼저 부모 생성자의 이름을 표기하고 바로 뒤에 그 생성자로 new되어 만들어진 인스턴스의 고유 객체 정보를 보여준다.
그리고 그 뒤에는 부모 생성자의 프로토타입을 보여준다.