자바스크립트
업로드할 사진 선택해서 창에 띄우는법.
jdy8739
2022. 1. 2. 18:38
uploadImg(event) {
let images = event.target.files;
console.log(images);
let urls = [];
for(let image of images) {
//console.log(image.type)
if(image.type.includes('image')) {
urls.push(URL.createObjectURL(image));
} else {
alert('Image file is only uploadable!');
return false;
}
}
this.mainImage = urls[0];
this.images = urls.splice(1, urls.length);
this.step = 1;
}
위 메소드 첫 번째 줄처럼

선택한 이미지파일들을 변수에 담아둘 수 있다.
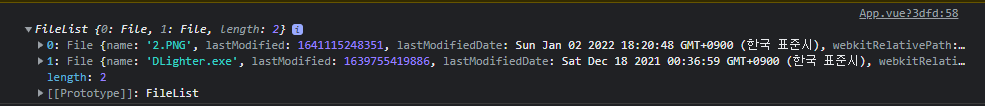
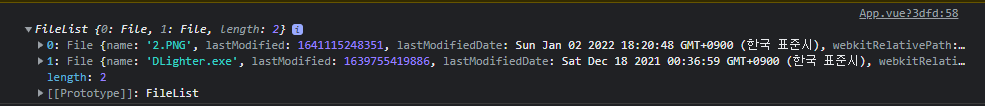
그 변수를 출력하면...

이렇게 FileList라는 오브젝트 배열을 닮은 자료형으로 출력된다.
선택된 이미지파일들을 업로드하기 전에 창에 띄우려면
이미지 url을 만들어줘야하는데,
방금 출력한 FileList를 임시 이미지 url로 만들 수 있는 두 가지 방법이 있다.
1)
FileReader()를 쓰는 방법은 이미지를 텍스트로 변환할 수 있다.
2)
URL.createObjectURL()로 가상 url을 만들어줄 수 있다.
위 방법은 2번으로 진행했다.
FileList를 인덱싱해 URL.createObjectURL() 에 인자로 하나씩 집어넣으면...

앞에 'blob'라는게 붙은 url이 생성된다.
이건 Binary Large Object라는 뜻인데, 기본적으로 컴퓨터는 모든 파일을 2진법으로 저장하기에,
저런 형식이 붙는다고 생각하면된다.
그리고 생성된 url을
:style="{ backgroundImage: `url(${ url })` }"
이렇게 넣어주면된다.
또 사용자가 선택한 파일이 이미지 파일인지 체크해야한다.

태그에 저렇게 넣으면 파일 선택 팝업창에서 image파일들만 보여준다.
하지만 선택까지 막을 수는 없는데,
if(image.type.includes('image')) {
이렇게 변수에 할당된 이미지 파일에 .type을 해주면,
어떤 타입인지 알려준다.

이미지가 맞으면,
image/png나 image/jpg 이렇게 나오고
아니면 밑처럼 이상하게 나온다.