React로 초간단한 웹만든 후기.
박사님 강의 빠르게 시청하면서 React 기본 복습겸 간단한 영화 소개 사이트를 만들어봤다.
단순히 React cdn을 통해 React가 어떻게 구현되는지 살펴봤는데,
기본 html element들에서부터 JSX문법으로 생성한 React element들로 어떻게 변화했는지
과정을 알려줘서 좋았다.
느낀점 1)


이렇게 cdn으로 불러온 React 라이브러리에 createElement 함수를 사용해
우리가 기본 JS를 쓰는것보다 훨신 더 편리하게
html 요소를 만들고 화면에 첨부할 수 있었다.
사진상의 작업을 그냥 하려면
const btn = document.createElement('button');
btn.className = 'sexy-btn';
const body = document.getElementsByTagName('body')[0];
btn.innerText = 'Hi. I am sexy-btn!';
body.append(btn);
뭐 이런 기나긴 싸움이 필요하다.
하지만 cdn React 라이브러리를 쓰면 저 작업을 다
한 큐에 해결할 수 있다.
element를 선언할 때, 태그, id, class, style, 이벤트리스너, innerText 까지 한번에 가능하다.
그리고 저걸 React 방식으로 한 번 더 거치면

이렇게 화살표 함수로 만든 React 컴포넌트가된다.
즉, 단순히 element를 정의하는것을 넘어서 컴포넌트로 만든것이다.
그리고 그 방법이 더 간단하고 직관적이게되었다.
느낀점 2)


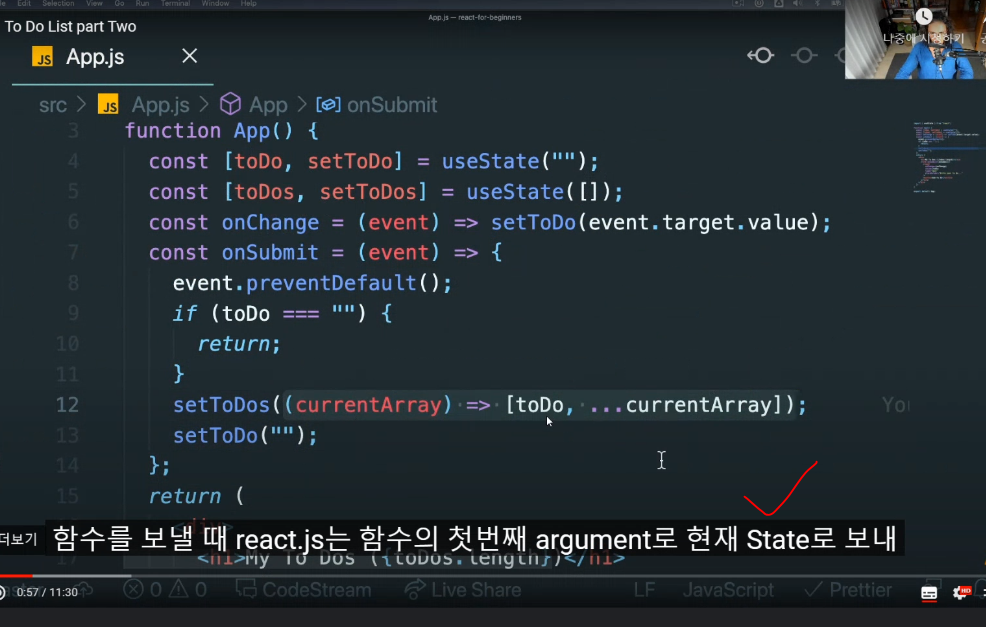
state 변경 함수를 사용할 때,
콜백 함수를 넣으면 콜백 함수의 첫 인자는
기본적으로 디폴트값이 현재 state 함수의 값이 들어간다.
React의 전용 문법이다.
느낀점 3)

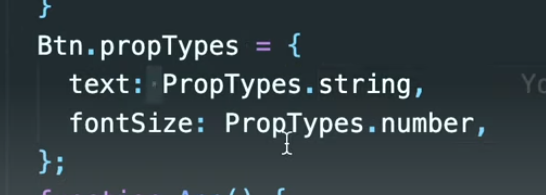
propTypes 라는 존재를 배웠다.
부모 컴포넌트가 자식 컴포넌트로 props를 전송할 때,
저렇게 자료형과 필요 여부 등을 검사하고
일치하지않으면 콘솔창에 에러를 보여준다.
기본적으로 React는 props에 관대해서, 좀 더 빡센 관리를 위한 라이브러리이다.
타입스크립트같은 느낌이든다.
4)

props받을 때 destructuring 문법으로 받을 수 있음.
컴포넌트 안에서 props.뭐시기 이렇게 귀찮게 쓸 필요도 없고,
이 컴포넌트가 어떤 props를 받을것인지 명시적이게해줘서, 협업에도 좋을것같다.
5)

React는 하위 컴포넌트로 props 전송 시,
상위 컴포넌트에서 보내는 props가 state의 변화 등으로 인해 달라지면
자신을 포함한 모든 자식 컴포넌트를 재렌더링하는데,
이 때 불필요한 재렌더링을 막아주는 함수가 useMemo() 이다.
선언할 때 말고, 저렇게 이미 만든 함수 컴포넌트에 다시 memo 함수를 써서
기존 컴포넌트를 업그레이드하는것도 가능하다.
느낀점 6)