-
vuex 두 번째.Vue.js 2022. 1. 3. 13:42
학원을 다닐 때 vuex를 패턴대로 무지성 사용했는데,
지금 강의를 들으니 조금 원리를 알것같기도하다.
어쨋든 vuex의 store.js에 actions 이라는 프로퍼티가 있다.
여기에는 비동기 함수들을 정리한다.
Ajax같은것들 말이다.
근데 matations이던 actions이던 결국 목적은 state 변수의 값을 변화시키기위함이다.
비동기 함수를 굳이 actions에 놓는것은 제일 큰 목적이 순차처리를 위한 로직을 짜기 위해서이다.
Axios로 서버와 통신해 데이터를 받아와 state 변수에 할당할 경우를 가정하자.
actions을 안쓰고 mutations에 api 통신을 하는 함수들을 다 나열한다면 비동기 처리가 적용되기때문에
axios의 코드 실행 후 서버에서 정보를 받기도 전에 밑의 코드가 실행되어버린다.
그래서 로직이 꼬여버리고 에러가날 수 있다.
물론 then 등을 사용해주면 되겠지만... 좀 더 모듈화 및 코드의 독립성을 키우는데에는
mutations와 actions를 분리하는게 좋을것이다.
물론 actions의 axios api 통신 후에 순차 처리를 위하여
then((res) => { context.commit('showMore', parameters) });
당연히 then을 사용해 mutations의 함수를 호출하긴 해야한다.
여기서 context는 $store를 의미하며,
컴포넌트에서 mutations 함수를 호출하는 것처럼 .commit을 해주면 된다.
그냥 컴포넌트에서는 mutations 함수를 호출할 때,
$store.commit('함수명', 인자);
store.js에서는
context.commit('함수명', 인자);
이렇게 context를 붙여주는것만 주의하자.
그리고 마지막으로,

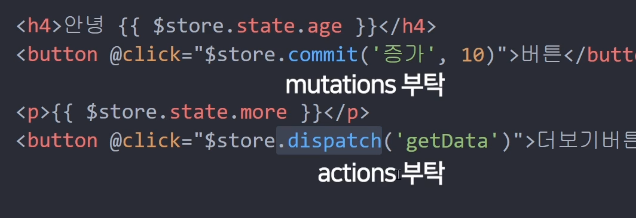
컴포넌트에서 mutations과 actions 함수를 호출하는 방법이 각각 다른데
이 부분도 헷갈리지않게 주의하자.
오늘의 결론
꼭 Ajax API 통신을 하지않더라도, state값을 변화시킬 필요가있다면,
mutations에 해당 로직의 함수를 만들어놓고
...mapMutations로 가져와 써보자.
그 전까지는 막무가내로 state 변수를 써왔기에 주의해야겠다.
'Vue.js' 카테고리의 다른 글
Vue 스크립트 작성 방법 Options API vs Composition API (0) 2022.01.03 vuex 세 번째, computed??? (0) 2022.01.03 vuex로 쓸 수 있는 state에 대해 알아본다. (0) 2022.01.03 EventBus를 대체하는 mitt 라이브러리란? (0) 2022.01.03 Vue의 slot에 대해 (0) 2022.01.02